Marco Ferrari: L'idea alla base è da una parte il superamento di una distinzione netta fra le tradizionali categorie di architettura, design e arte, dall'altra la volontà di costruire dei numeri tendenzialmente monografici, nei quali però il tema di fondo si percepisca più come un addensamento di riflessioni e rimandi fra la storia di copertina, i reportage e i vari contenuti, piuttosto che come una dichiarazione esplicita. Quest'impostazione ci ha permesso di immaginare la rivista secondo un'architettura formalmente meno rigida e ripetitiva, di concentrarci sulla definizione dell'identità di alcune rubriche ricorrenti (States of Design di Paola Antonelli, pensata quasi come una vera e propria serie TV a puntate, o le interviste bibliografiche di Gianluigi Ricuperati per fare due esempi) e sullo studio di alcuni format contenutistici. Nel primo numero, l'articolo di Beatriz Colomina sui viaggi di Le Corbusier, affiancato dal servizio fotografico di Ramak Fazel sul nuovissimo Boeing 747-800, è un esperimento—secondo noi dall'esito molto interessante—di lavoro sulla doppia pagina (e quindi sulla "geometria nuda" della rivista) come supporto capace di creare una connessione visiva immediata fra due contenuti apparentemente distanti.
Come evidenziato in un recente articolo di Alice Rawsthorn sul New York Times, "la nuova Domus accentua le qualità tattili connaturate alla stampa alternando diversi tipi di carta, ognuna con un suo profumo e una sua trama". Puoi spiegare questo passaggio evidenziando le scelte editoriali che vi stanno dietro?
La maggiore capacità di aggiornamento del web ha oggi messo in crisi il primato delle riviste come principale fonte di informazione. Blog e siti di approfondimento di qualità molto elevata—il rinnovato sito di Domus, disegnato da Dan Hill, punta chiaramente in questa direzione—riescono a soddisfare anche la richiesta di informazione specialistica più esigente. Tentare di arginare o invertire questo processo giocando sullo stesso piano sarebbe controproducente. Credo che sia invece importante recuperare gli aspetti che più distinguono il mondo editoriale cartaceo da quello digitale, radicalizzare le qualità del supporto che abbiamo a disposizione, invece che tendere verso un'omogeneizzazione. Lavorare sulla materialità della rivista, sulla sua fisicità in quanto oggetto passibile di un buon design è il primo passo in questa direzione. La lettura non implica solamente l'uso della vista, ma è fondamentalmente anche un'esperienza tattile.
Abbiamo scelto di vestire Domus con una carta opaca, molto simile a quella uso mano ma in grado di mantenere un'ottima resa fotografica delle immagini; parallelamente a questo, un sedicesimo iniziale in carta super lucida ci consente di ottenere un contrasto molto forte per una sezione dedicata ad un racconto fotografico senza testo. La scelta delle carte è stata una fase lunga in cui abbiamo sperimentato molto: grazie all'attenzione e alla competenza dell'art director Giuseppe Basile e dei tecnici di produzione credo che si sia riusciti a trovare una buona soluzione legata all'idea iniziale di rendere la rivista un oggetto complesso anche "anatomicamente", oltre che nell'articolazione dei suoi contenuti. Il cambiamento forse più evidente è stato quello della copertina, in cui siamo tornati ad una carta uso mano, che su questa rivista non si vedeva da molto tempo.

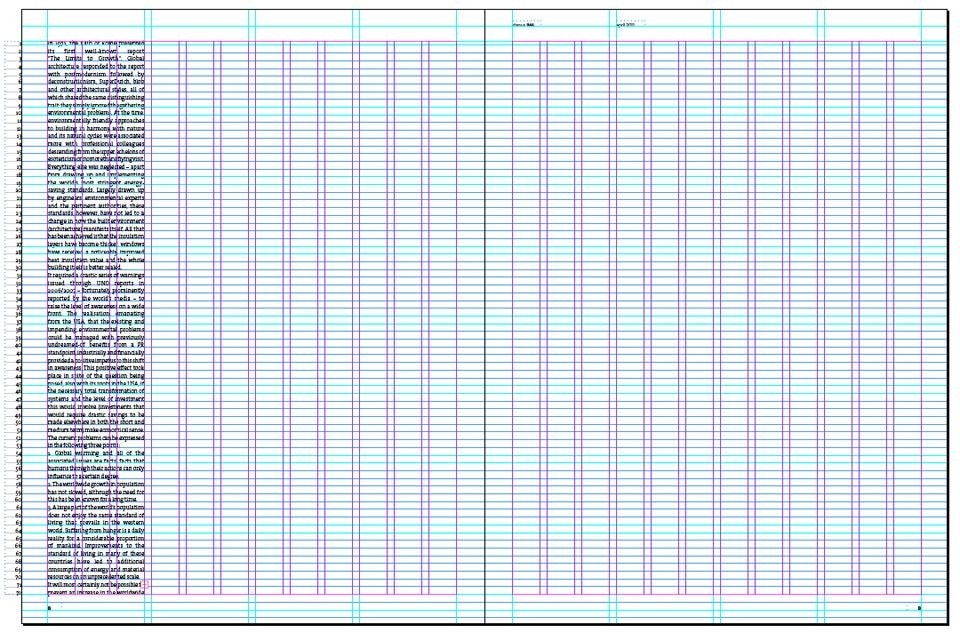
La gabbia di base è una struttura molto semplice a 12 colonne. Il numero 12 permette, com'è facile intuire, molte differenti combinazioni numeriche, che si riflettono nella flessibilità dell'organizzazione orizzontale della pagina: due colonne di testo principale più una per le note in quegli articoli con una maggiore quantità di notazioni accessorie; una più snella a tre colonne di testo pieno per i servizi più brevi, dove la minore giustezza consente di riempire l'intera superficie della pagina o di lasciare un'intera colonna per le titolazione secondarie.
La sottostruttura della griglia, articolata anche in verticale, permette di pubblicare quasi tutte le foto nel loro formato originale. Le immagini non sono mai attraversate da alcun elemento grafico né tipografico: come oggetti di analisi in un ambiente sterile, tutto ciò che è necessario alla loro comprensione le circonda in una nuvola di informazioni, senza interferire con la lettura. In alcuni casi, un apparato iconografico in miniatura accompagna come delle note a margine dei passaggi di testo, così da espanderne la lettura.

In termini di leggibilità, quali sono i font che avete utilizzato? Riguardo all'organizzazione delle informazioni nella pagina, si nota una ricchezza di notazioni, rimandi che si aprono come hyperlink e sembrano tendere al superamento della bidimensionalità della carta. La struttura del web è stata una fonte?
È interessante sottolineare una sorta di paradosso che si può cogliere dalla domanda e che informa la percezione di una parte consistente del panorama visivo contemporaneo: sembra che tutto derivi dal web, quando invece sin dalle prime interfacce digitali si è costantemente lavorato per costruire e migliorare la metafora della scrivania, della pagina fisica e di tutti gli apparati di scrittura e lettura tradizionali, tentando di imitarli nel modo più verosimile possibile. Guardando, oggi, tutto attraverso il monitor di un computer, abbiamo invece la percezione che sia il mondo della carta a riprodurre il virtuale.
Uno degli aspetti fondanti del nostro progetto è stato quello di ristrutturare la rivista attorno al tema dell'archivio. In questo senso, quindi, molte delle soluzioni visuali sperimentate finora rimandano alla struttura logica del catalogo inteso non tanto come serie ordinata, quanto come principio organizzativo tridimensionale dell'informazione. L'analogia con il web, quindi, più che all'estetica di alcune soluzioni, si rifà alla sua peculiarità di essere una piattaforma multidimensionale. L'affinità formale di alcune soluzioni con certi layout ricorrenti nel web non è che una naturale conseguenza di questo approccio.
Nell'articolo di Paola Antonelli (vd. Domus 946), dedicato proprio alle più recenti ricerche in ambito di visual design, abbiamo voluto enfatizzare questo aspetto. In generale, vorremmo riuscire a mantenere costante quest'ambizione di ricerca (in modo forse anche ingenuo, a volte crudo, ma immediato) su ogni numero della rivista.
La lettura non implica solamente l'uso della vista, ma è fondamentalmente anche un'esperienza tattile.

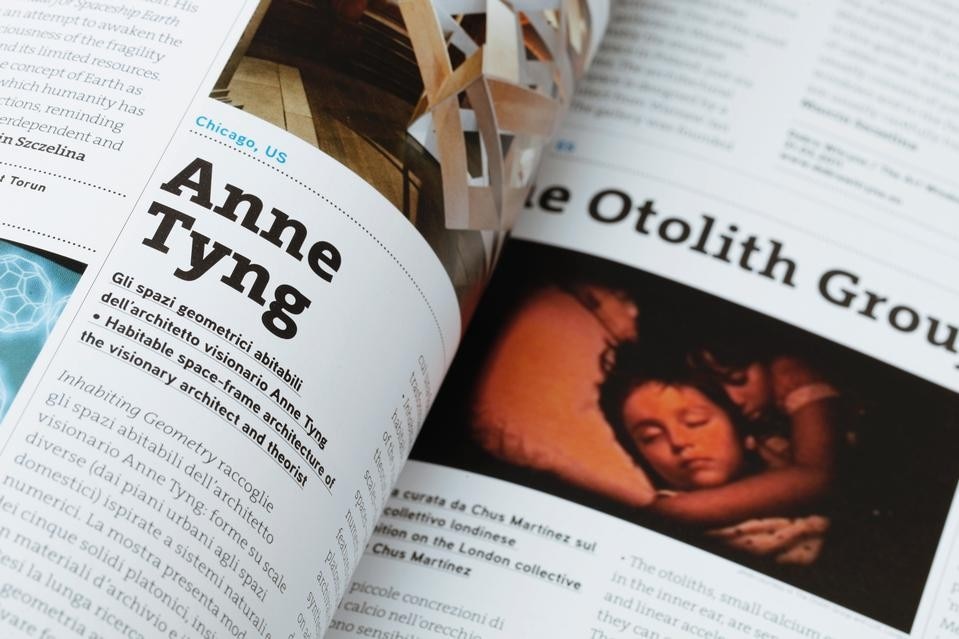
Il primo è il carattere utilizzato per tutti i testi principali, nei corpi degli articoli per la sua estrema leggibilità e nei titoli per la bellezza e delicatezza del disegno delle sue lettere anche nei corpi più grandi. Ha un bellissimo corsivo, e gli strilli, che di quando in quando danno respiro alle colonne di testo più lunghe, sono un omaggio forse un po' voyeurista a questa sua qualità.
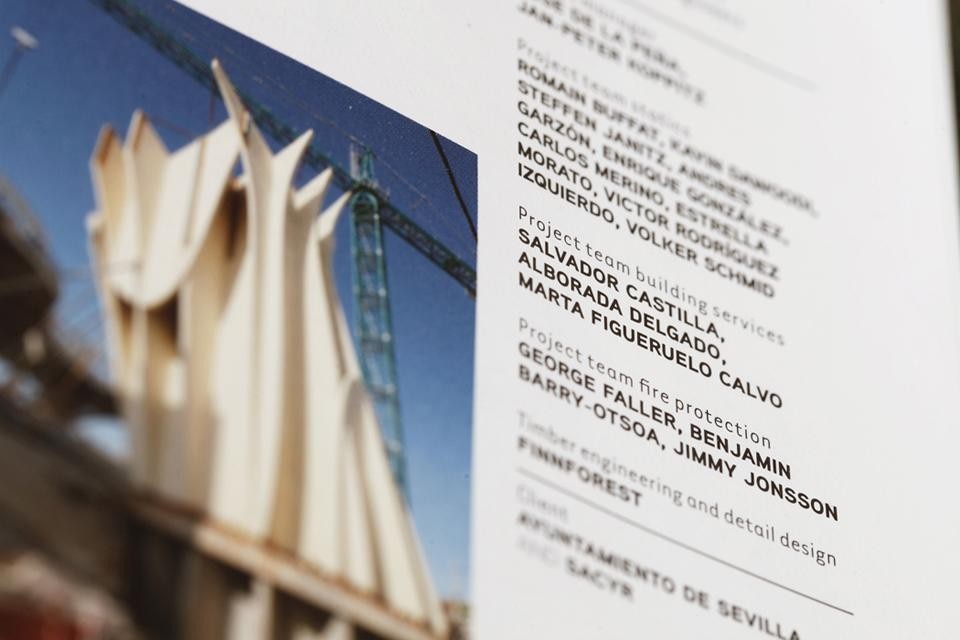
Per le didascalie, le informazioni più tecniche e puntuali (ad esempio tutti i nomi degli autori) e, in generale, per i corpi piccoli, abbiamo scelto l'Aaux: è una font forse non molto nota, ma a mio parere una valida alternativa all'Akkurat, un carattere stupendo ma oggi forse un po' inflazionato.
Infine, il Tarzana è un omaggio personale a Zuzana Licko, raffinatissima designer tipografica. È una font delicatissima, dal corpo molto piccolo e che abbiamo scelto di utilizzare per rendere più preziose anche quelle sezioni della rivista più periferiche, dove solitamente lo sguardo arriva stanco o distratto. A volte, piccoli inserti testuali composti con questo carattere appaiono all'interno dei servizi dove l'articolazione di contenuti molto diversi fra loro richiede un corrispondente impegno dal punto di vista visivo.

Come è stato concepito il Photoessay? Con le informazioni tecniche relative a lente focale, misura dell'apertura del diaframma e tempo di esposizione, questa rubrica sembra parlare direttamente ai fotografi, è così?
Il Photoessay ha una natura flessibile: nel primo numero è un sommario visivo dei contenuti, nel secondo ospita un saggio fotografico vero e proprio, strettamente legato, in una narrazione fotografica senza soluzione di continuità, alle prime immagini del progetto d'apertura. In entrambi i casi, una sequenza visuale più o meno diversificata suggerisce possibili articolazioni del come i contenuti del numero entrano fra loro in relazione. Includere dati tecnici molto precisi per ogni scatto rientra all'interno della logica archivistica, nella quale la completezza e l'uniformità dell'informazione espande l'accesso ai contenuti, fornendo esplicitamente più elementi atti a facilitare la lettura. In questo senso, quindi, l'intenzione è quella di dare proprio ad un pubblico non specialistico l'accesso a delle caratteristiche tecniche basilari solitamente di dominio dei professionisti.

Abbiamo da subito apprezzato molto l'idea di Joseph di aprire la rivista non con una rubrica dalla veloce obsolescenza, quale poteva essere una collezione di notizie su eventi in corso o di prossimo accadimento (per questo c'è internet, come sappiamo), ma di avere uno sguardo ragionato e più approfondito su quanto successo nel mese precedente a quello di pubblicazione. Il Journal è un insieme di brevi recensioni, micro-saggi e report istantanei su eventi significativi accaduti nel mondo e osservati dalla rete internazionale di corrispondenti di Domus.
Questa rubrica è forse quella che ha avuto un maggior numero di versioni "beta": abbiamo sperimentato vari modi per equilibrare la gerarchia di informazioni sulla pagina, riuscire a far emergere con maggior chiarezza le parole più importanti, dare un breve sommario e, solo alla fine, permettere una lettura completa del testo. Questa è una sezione pensata non per una lettura completa, ma per approfondire solo ciò a cui si è interessati. Il layout finale scelto per la pubblicazione mi sembra riesca ad ottenere questo risultato.

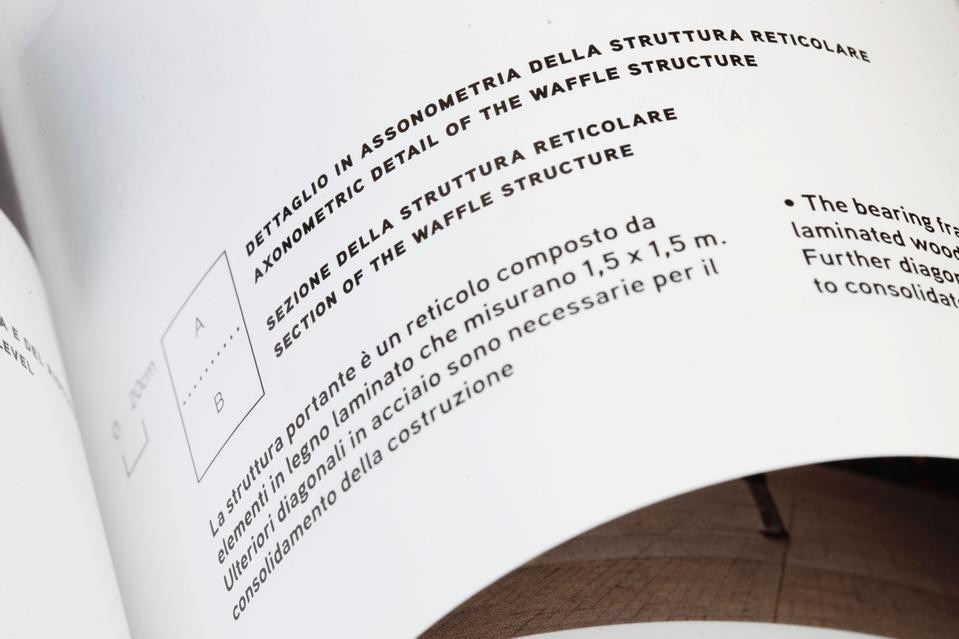
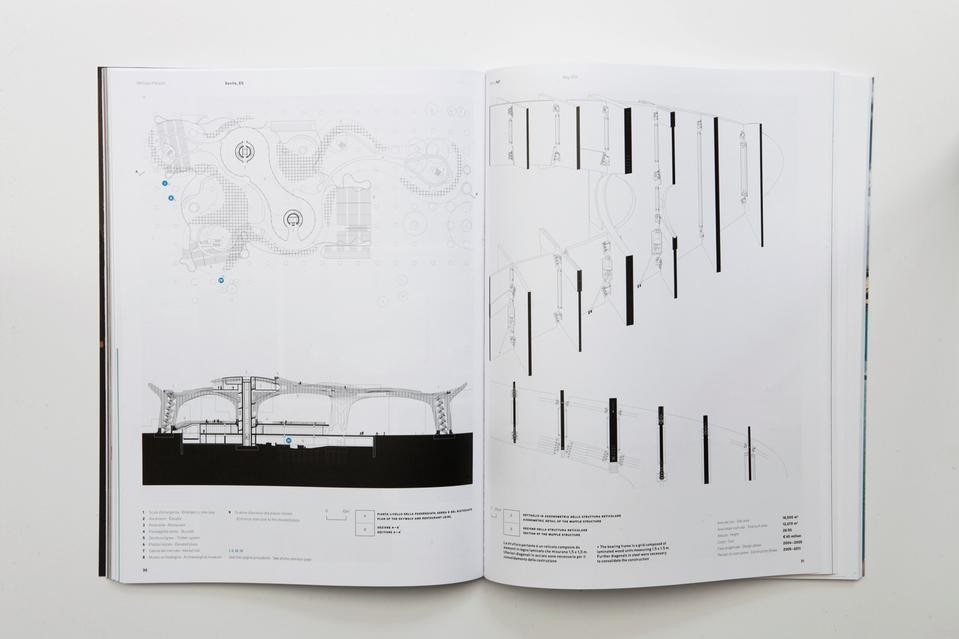
Uno dei primi passi che abbiamo mosso nell'iniziare a pensare alla nuova Domus è stato verificare quanto testo, quante foto e quanti disegni, rispettivamente, occupavano lo spazio fisico di una singola pagina nelle passate edizioni. La nostra impressione, poi verificata da un diagramma visivo di quest'analisi, era che soprattutto il disegno non avesse più lo spazio e la chiarezza di lettura che dovrebbero essere propri di una rivista che si occupa in primo luogo di architettura e design. Da qui la scelta di prevedere almeno una doppia pagina di piante, sezioni e disegni di dettaglio per ogni progetto. Ora su Domus non vi è sostanzialmente alcun disegno architettonico al di fuori di queste grandi pagine; l'abbondanza di spazio bianco permette non solo di studiare il disegno senza elementi di disturbo, ma anche, forse banalmente, di facilitare l'annotazione e la copia dei disegni stessi. Copiare un buon progetto, ridisegnarlo, è l'unico modo per comprenderlo veramente e assimilarne la natura progettuale.

A partire da questi stessi principi abbiamo lavorato al layout tipo per i testi, in cui la tipografia tenta sempre di costruire una gerarchia fra i diversi livelli di informazione. Vorremmo, infine, che a partire dai prossimi numeri fosse ancora più presente (anche grazie al prezioso aiuto dei ragazzi di motocontinuo) l'uso dell'information design come ulteriore livello di approfondimento dei contenuti. Viviamo in un mondo sempre più complesso ma invisibile, in cui questa stessa complessità necessita d'essere visualizzata per venire compresa.
L'inizio della nostra esperienza editoriale è stato segnato da una forte e prolungata riflessione sul disegno. Continuarne l'eco da un punto di vista puramente stilistico significherebbe tradirne la logica e quello che da essa potremmo ereditare. L'uso dell'assonometria, degli esplosi e della scomposizione a layer di oggetti complessi, accompagnato da ambiti di significati apparentemente tangenziali è una tendenza molto contemporanea, e in questo credo abbiamo intercettato un modo di sentire e di vedere la realtà. Con Domus, vorremmo proseguire questa ricerca in modo più completo, continuando a sperimentare e a metterci in gioco anche su aspetti del mondo del visual design su cui abbiamo ancora molto da imparare.