Dan Hill: Quanto tempo ha richiesto progettare Timeline, dall'inizio alla fine? E quanta libertà ti sei potuto permettere?
Nicholas Felton: La storia di Timeline, nell'insieme, è iniziata ben prima che iniziassi a lavorare con Facebook. La tecnologia sottotraccia che rende possibile il tutto ha avuto un percorso di alcuni mesi, e il gruppo di progetto aveva già analizzato parecchie forme di presentazione. Ryan Case (che lavora con me dai tempo di Daytum) e io arrivammo in aprile e, mentre tutti avevano bisogno di mettere su qualcosa per arrivare a una versione per l'estate, l'esigenza di qualità venne fissata a un livello molto alto e nei primi giorni fummo invitati a riprendere in considerazione il prodotto e a proporre quale Timeline avremmo voluto realizzare.
Quanto era grande il gruppo di progetto e quali discipline collaborano a un progetto come Timeline di Facebook?
Da Facebook ci sono circa 35 designer di prodotto, e quattro progettisti lavoravano solo su Timeline. Oltre ai progettisti ci sono tecnici, product manager, ricercatori, esperti di strategia dei contenuti e ovviamente Mark Zuckerberg e Chris Cox, che hanno seguito il progetto dall'idea alla presentazione a f8.
La giocosa fluidità dei tuoi Feltron Annual Reports in parte è consentita dalla natura 'su misura' della grafica editoriale, in cui il contenuto può assumere la forma di qualunque impaginato. Naturalmente il web design è una questione totalmente differente, fondato com'è su strutture elastiche che cercano di anticipare la forma di un contenuto imprevedibile. Che insegnamento puoi trarre concretamente dagli Annual Reports in termini di progetto visivo?
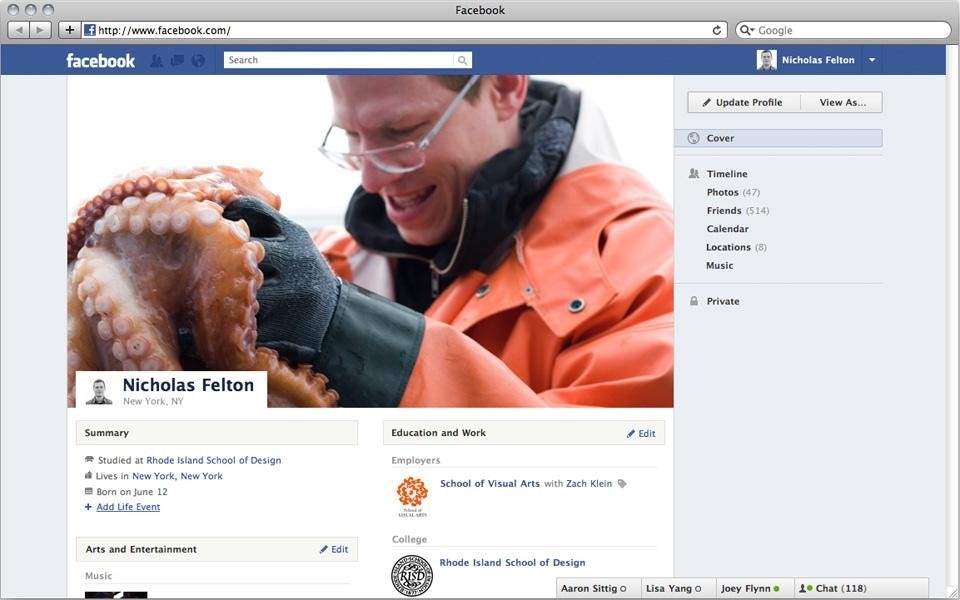
Per fortuna Ryan e io pensavamo a questo problema già qualche anno prima di iniziare con Facebook. La scintilla che ha dato il via a Daytum.com era il desiderio di far arrivare qualcosa di simile agli Annual Reports a un pubblico più vasto e creare uno strumento che permettesse un'espressione creativa entro limiti rigidamente controllati. Facebook chiaramente offre molti percorsi di espressione personale in più, ma abbiamo scoperto che parecchi degli stessi schemi di progetto funzionavano bene anche con Timeline. Come in Daytum abbiamo deciso che una gabbia a due colonne era il modo migliore per equilibrare la densità dell'espressione con la chiarezza, ma abbiamo dovuto affrontare anche il problema di integrare in modo chiaro la cronologia. Definire i confini delle varie unità è stato un lavoro più delicato di quanto avevamo previsto, e alla fine abbiano scoperto che la ripetizione del formato di una testata, combinata con un'ampia area di rispetto e con margini non ambigui, raggiungesse l'effetto senza apparire troppo pesante.

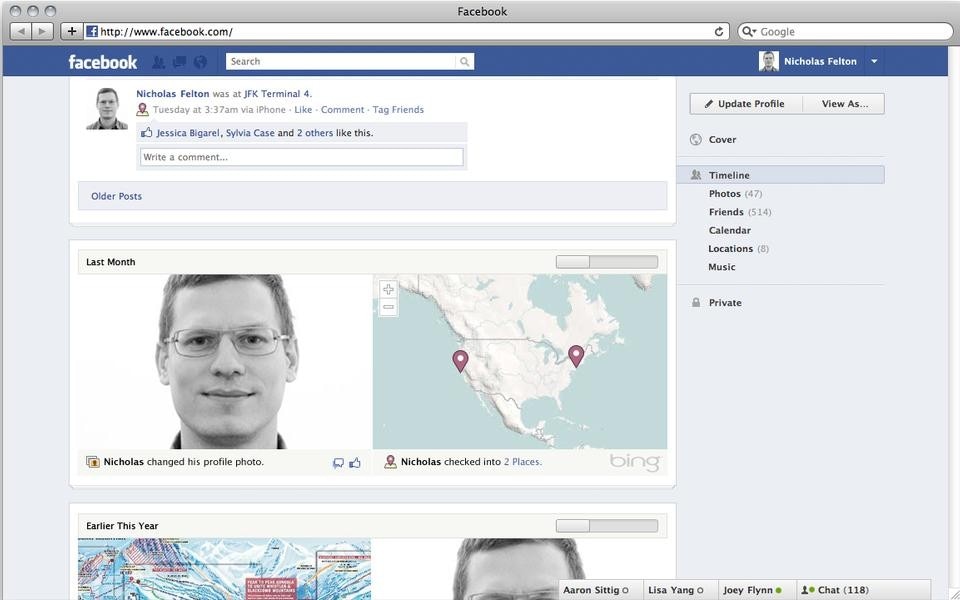
Ho constatato che l'impostazione di Minard si adatta a pochissimi insiemi di dati, mentre l'ordinaria cronologia storica orizzontale era un riferimento fondamentale per un punto critico del nostro lavoro. Mentre combattevamo con il modo di rendere più chiaro il rapporto storico delle unità, Mark ci suggerì di pensare a una rotazione di 90 gradi di questo modello e di introdurre una direttrice centrale nell'impaginazione. Dopo un laborioso fine settimana passato intorno a quest'idea lo schema attuale, con le unità agganciate a una linea cronologica, si rivelò adeguato a risolvere il problema della cronologia.
Tecnicamente come fai a disegnare o a sviluppare e comunicare visivamente agli altri le idee? Hai detto che usi Processing: trovi facile 'fare degli schizzi' in codice? Il codice passa agli sviluppatori per essere riscritto o ricostruito, oppure si tratta solo di uno strumento di abbozzo? Se usi Photoshop e Illustrator come fai a scambiare efficacemente le idee con i tecnici? In quale momento inserisci i flussi di contenuto veri e propri di Facebook nell'impaginato?
Processing, per quanto mi piaccia molto, non ha avuto a che fare con il mio metodo di lavoro a Facebook. I miei arnesi preferiti di solito sono un taccuino e Photoshop. Per certe interazioni tra le più complicate qualche volta Ryan realizza in Javascript dei prototipi funzionanti. Più d'una volta passiamo molto tempo a parlare degli effetti e delle conseguenze delle varie scelte di prodotto. Ci sono delle cose che bisogna assolutamente vedere in Photoshop, oppure far funzionare in un ambiente di sviluppo, ma comunque lavorando con il massimo di informazioni possibile cerchiamo di ridurre al minimo le sorprese.

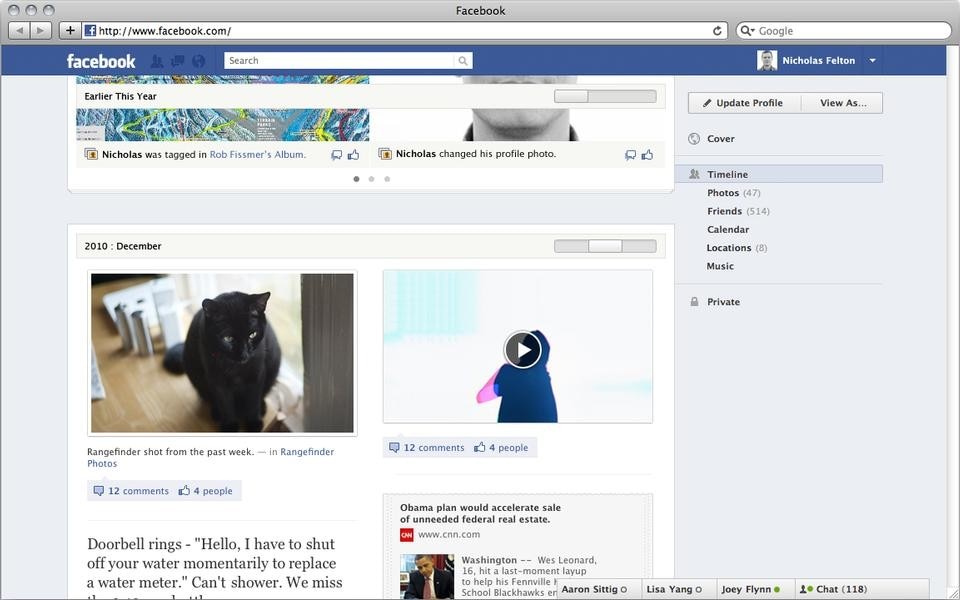
È stato uno degli aspetti più difficili dello sviluppo di Timeline. A parte mostrare le proprie foto, gli aggiornamenti di stato e gli altri post di Facebook, dovevamo farci entrare contenuti condivisi come le canzoni ascoltate, i giri, le notizie lette. Alcune di queste cose sono frequenti e leggere, altre meno frequenti e più cariche di significato. Su Timeline, mentre i post compaiono in modo prevedibile, per questi contenuti abbiamo progettato alcuni canali a determinismo variabile che consentono di farli comparire senza sopraffare la pagina. Per esempio l'ultimo brano musicale ascoltato fa apparire la sua copertina nella sezione musica della navigazione, poi il brano comparirà in una sezione di azioni recenti ed entrerà nella creazione del resoconto complessivo. Il brano può anche comparire come voce dell'elenco delle notizie e, se raccoglie dei "Mi piace" o dei commenti qui o tra le azioni recenti, può essere considerato abbastanza importante da comparire come unità specifica in Timeline.
Mi piace pensare che Timeline riesca a dare una rappresentazione della storia di una persona in un modo che rispecchia il ricordo personale. La sezione più recente è costituita dai ricordi più freschi, e sono tutti ben visibili

Mi piace pensare che Timeline riesca a dare una rappresentazione della storia di una persona in un modo che rispecchia il ricordo personale. La sezione più recente è costituita dai ricordi più freschi, e sono tutti ben visibili. A mano a mano che si viaggia all'indietro nel tempo gli anni si fanno più brevi e inizialmente sono visibili solo i punti importanti. Per chi ha compilato periodi di tempo precedenti al suo arrivo su Facebook è la testimonianza di ciò che lui stesso o altri ricordano del proprio passato, e una memoria collettiva inizia a costituirsi quando i compagni di classe postano le loro fotografie della seconda elementare o i genitori taggano i loro figli.
Per finire, lavorare su Timeline ha avuto conseguenze sul vostro modo di pensare al progetto dell'Annual Report?
Certamente. Le regole di raccolta delle informazioni erano in vigore molto prima che arrivassi qui, ma imparare a vedere il mondo attraverso una lente sociale ha dato forma alla rappresentazione dell'informazione di quest'anno, e ha ispirato nuove prospettive per l'Annual Report 2012.
[ Leggi la recensione di Facebook Timeline]